Les péchés du greenwashing
Compromis caché
Les logiciels que nous développons peuvent sembler ne pas être directement nuisibles à l'environnement, mais en réalité, une fois qu'ils fonctionnent, ils entraînent une plus grande consommation d'énergie et augmentent les dommages environnementaux.
Absence de preuve
Nous affirmons que ce logiciel permet de développer des sites web plus efficaces et personnalisés et qu'il est plus respectueux de l'environnement car il utilise une technologie de faible niveau. Mais nous ne l'avons pas encore mis en œuvre, il est encore en phase de conception. Et il n'y a pas de preuve tierce partie pour prouver combien d'énergie a été économisée.
Moindre mal
Notre logiciel permet un développement plus efficace des sites web, et il peut réduire les coûts de formation et la facilité d'utilisation pour les administrateurs. Mais un tel logiciel peut conduire à un plus grand nombre d'utilisateurs, dont beaucoup n'ont pas besoin de l'utiliser. Par exemple, de nombreuses petites entreprises, ou même des restaurants, etc. Un plus grand nombre de sites web pas nécessaire entraînerait une consommation accrue de ressources.
Risques d'effet rebond
Bien que ce logiciel peut augmenter l'efficacité du développement, il peut conduire à une explosion du nombre d'utilisateurs, ce qui augmentera encore la consommation de ressources.
3 critères de low-technicisation
Optimiser
- LOW CMS fonctionne selon un principe de modules qui permet des optimisations individualisées et spécifiques à chaque module. (Exemple : Module de e-commerce qui optimise l'affichage des articles pour ne charger que ceux affichés)
- Le CMS assure une compression des images qui permet de réduire le nombre de données à transferer depuis un serveur. (Algorithme de dithering)
- Le CMS permet de supprimer les ressources non-utilisées sur les sites. (Algorithme de treeshaking)
- Le CMS et les différents thèmes créés s'appuient sur un CSS allègé.
- Utilisation d'un langage à consommation plus faible. (Par exemple, Rust)
- Les éléments des pages produites avec LOW CMS utilisent le cache au maximum pour ne pas être téléchargés à nouveau.
- Le code du CMS est lui même pensé pour fonctionner avec une complexité algorithmique réduite.
- L'installateur de LOW CMS est séparé de la partie web pour envoyer sur un serveur uniquement le code nécessaire au fonctionnement du site.
Alerter / Approprier
- L'ensemble du projet LOW CMS est open source.
- Les utilisateurs de LOW CMS ont à leur disposition un forum qui leur permet d'échanger sur le CMS. Ils peuvent également proposer des mises à jours / des ajouts de nouveaux modules sur le forum dans une démarche de démocratie participative.
- Le code des pages produites, notamment le CSS, restent lisibles pour permettre aux développeurs de comprendre ce qu'ils génèrent. (Exemple : pas de numérisation des classes CSS)
- L'ensemble du code de LOW CMS est documenté pour permettre à chacun de comprendre son fonctionnement.
- Un store gratuit est mis à disposition des utilisateurs pour qu'ils puissent partager les thèmes créés pour LOW CMS.
- De manière globale, les pages produites par LOW CMS se basent sur l'idée du "mobile first", elles doivent donc être compatibles avec les appareils mobiles (smartphone, tablette) afin d'inclure un maximum d'utilisateurs.
Imaginer
- Les pages générées par LOW CMS ne peuvent pas contenir de vidéos, d'audio et d'images d'arrière plan.
- Le nombre de police utilisable dans les éditeurs de texte est limité.
- L'architecture modulaire permet de limiter les fonctionnalités présentes sur les sites pour ne conserver que ce qui est utile.
- LOW CMS impose l'utilisation d'un CSS allègé avec lequel les utilisateurs doivent composer pour créer des thèmes. Il n'est donc pas possible de tout faire. (Exemple : pas d'animation)
- Le fonctionnement modulaire de LOW CMS introduit des limites spécifiques à chaque module (Exemple : Module de publicité qui ne permet pas de faire de la publicité ciblée, n'accepte pas la publicité vidéo et fonctionne sur le principe de l'appel unique en opposition au modèle actuel de Header Bidding)
Empreinte fantôme
3 Axes de diminution de l'empreinte fantôme plus ou moins connectés
Le "Open source" et l'accessibilité
Le fonctionnement open source permet une excellente appropriation par l'utilisateur de l'outil fourni pour le customiser et l'adapter à ses besoins spécifiques. Pour proposer une meilleure accessibilité par rapport à une simple alternative opensource - la majorité des gens n'ont pas de connaissances en informatique - la possibilité d'utiliser une interface sans code inclut beaucoup plus d'utilisateurs sans réduire l'autonomie de personnes formées en programmation web ni les déposséder de leurs savoirs-faire.
Le fait de pouvoir facilement créer un site web engendrera probablement une diminution des comptes facebook/instagram/autres réseaux à but promotionnels (pour les restaurants, les créateurs indépendants ...) au profit de sites beaucoup plus soutenables, ce qui augmente énormement l'autonomie et la diversité. Le forum de partage entre utilisateurs favorise les savoirs-faire et la diversité de chemins: pour arriver à une même solution, les utilisateurs auront sûrement bricollé et communiqué des approches diverses (exemples: propositions de design et thèmes, rédaction les publications sur le store, résolution de bugs logiciels, etc.). Enfin, la possibilité d'horizontaliser notre rapport avec les utilisateurs réduit aussi notre impact social; nous les intégrons directement dans le processus d'amélioration et de création de nouveaux modules et favorisons le partage direct des connaissances.
La puissance machine nécessaire pour charger nos sites
Terminaux
Le fait que les pages produites via notre CSS soient très légères permet d'utiliser de vieux terminaux pour la navigation. Ainsi, on limite de manière indirecte l'empreinte carbonne de l'industrie de production de terminaux en diminuant le besoin - moins d'extractions de métaux rares, moins de déchets. Il en va de même avec le CMS en lui-même: étant léger et optimisé, il peut être installé sur de très vielles machines (quitte à ce qu'elles ne soient pas compatibles avec des modules plus lourds comme slow-shopping). On incite donc à garder des vieux ordinateurs, vielles tablettes, etc.
Réseau
De manière indirecte encore, l'optimisation du back induit une diminution des requêtes et du traffic de données sur les instances réseau. Bien qu'il y ait un effet rebond évident, cette diminution de la capacité réseau minimale pour utiliser internet garantirait un meilleur accès à des populations défavorisées/en zones peu déservies, et donc de réduire l'inégalité face à l'information, ce qui augmente l'autonomie des individus sur le long terme.
Serveurs
Les besoins en terme de stockage seront diminués à une échelle suffisament élevée pour rendre le web plus compatible avec de l'hébergement local et une décentralisation des centres de stockage (cf axe 3). Le potentiel de réduction de la surface socio-environnementale est très élevé. Même si ce genre de modèles n'adviennent pas en un pourcentage significatif, on aura tout de même réduit l'espace stockage nécéssaire.
(Effet rebond possible: la légèreté des pages pourrait favoriser la connectivité d'appreils légers comme des apple watch, des puces électroniques ou autre; donc augmenter le traffic réseau et les besoins niveau serveur)
Mesurer
On ne demande/ propose pas la récupération des cookies. La taille des cookies est variables, certains font des dizaines d'octets, certains font environ 2KB. Sa capacité paraît petite, mais si le nombre est important, l'espace de stockage occupé devient non négligeable.
Du côté de WordPress
- Noyau WordPress : 30 Mo en moyenne selon la version.
- Polices : généralement 5 à 10 Mo.
- Thèmes : entre 50 et 100 Mo en moyenne. Vous pouvez toutefois y intégrer des fichiers supplémentaires. Selon vos choix, il est donc possible que cette moyenne soit plus élevée. Des thèmes populaires tels que Divi et Avada, par exemple, font déjà environ 75 Mo.
- Plugins : ici, l'espace web nécessaire sera très variable en fonction des choix que vous ferez. Si nous nous basons sur notre propre expérience, nous en arrivons à une estimation de taille qui varie elle aussi entre 50 et 100 Mo en moyenne.
- Éléments multimédias : les images et les vidéos sont les éléments qui prendront le plus de place, mais vous pouvez gagner de l'espace en hébergeant p. ex. vos vidéos sur YouTube, vos fichiers audio sur SoundCloud, vos fichiers PDF téléchargeables sur Dropbox, et ainsi de suite.
- Base de données : cela comprend vos publications, les commentaires, le spam, les configurations de vos plugins et de votre thème, etc.
Du côté de LOW CMS
- Limitez la taille de la page en limitant le nombre de thèmes, de polices et de modules qu'un utilisateur peut utiliser en même temps
- Réduisez la consommation de ressources en chargeant uniquement les GIF ou les aperçus de vidéo par défaut.
- Lors de la lecture de la vidéo, seul le son est lu par défaut et l'image doit être confirmé à nouveau par l'utilisateur.
Indicateurs
Un site Web moyen a une taille comprise entre 1 et 2 Mo, et les pages de plus de 2 Mo ne sont généralement pas recommandées car ces pages se chargent trop lentement et peuvent nuire à l'expérience utilisateur.
Il n'est pas nécessaire de stocker des composants de développement sur le serveur, seul le code nécessaire pour afficher finalement la page Web est soumis au serveur et l'utilisateur peut accéder à la page.
Code éthique
- Les modalités du module pub entrent en contrdiction avec le modèle Header Bidding
- La fabrication de sites low-tech est par nature incompatible avec un bon référencement google
- Le fait de ne pas intégrer l'intégration de vidéos fait fuir un certain nombre de potentiel clients, à commencer par les blogs vidéo
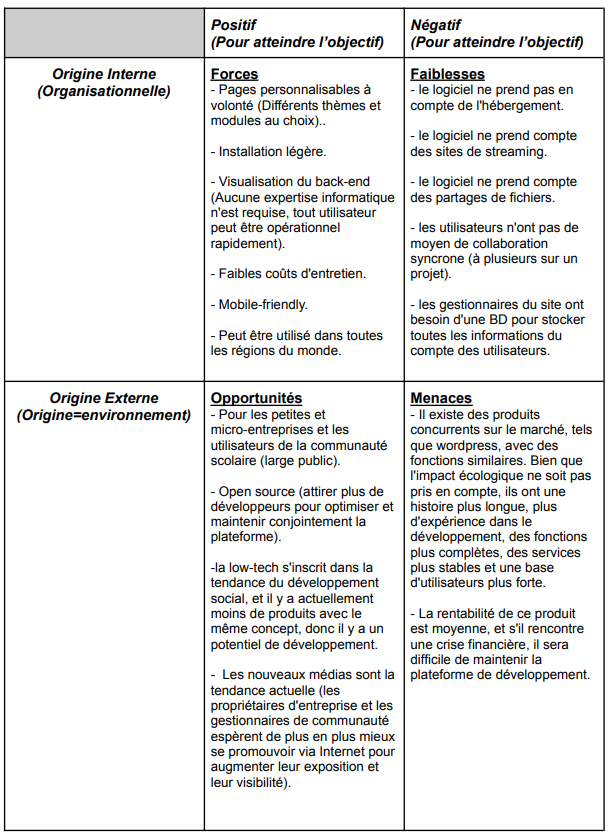
SWOT